Elementor – Notre test & avis sur ce constructeur de page WordPress

Lancé en 2016 Elementor s’est très rapidement imposé comme l’un des tous meilleurs si ce n’est le meilleur constructeur de page (page-builder) sur WordPress.
Le seul aujourd’hui qui puisse véritablement concurrencer le constructeur de page Divi Builder d’Elegant Themes.
Elementor est un constructeur de page comptant plus 2 millions d’utilisateurs, traduit dans plus de 52 langues, qui apporte des mises à jours et des améliorations régulières.
Très facile à utiliser, Elementor fournit, en plus de son offre payante, une version gratuite déjà très satisfaisante … mais je n’en dis pas plus, nous allons voir tout ça en détail dans cet article.
Que vous apporte Elementor ?
Elementor vous permet de faire les mises en page de vos articles / pages WordPress et de les styliser au maximum, grâce à un grand nombre de modules fournis par Elementor, sans que vous ayez besoin de taper la moindre ligne de code.
De manière plus spécifique, Elementor est ce qu’on appelle un constructeur de page par glisser-déposer (drag and drop).
Glisser-déposer signifie que vous pouvez déplacer les divers éléments de votre page, tels que les boutons, les formulaires, les images, etc, en les faisant simplement glisser. Aucun code requis !
De plus, tous les changements que vous faites à votre page sont visibles immédiatement. Vous n’avez pas besoin de rafraîchir votre page pour voir le résultat.

L'interface d'Elementor
Lorsque vous lancez l’interface d’Elementor, vous découvrirez une page blanche à peu près comme celle ci-dessous (ici sans barre latérale) avec à gauche les différents modules proposés par le constructeur de page et à droite la page en construction.

1 : Le contenu et l’apparence de votre page.
2 : Les éléments / widgets / modules, que vous placez sur votre page à votre guise par simple glisser-déposer (bouton, images, colonnes etc).
3 : C’est ici que vous pouvez choisir de sauvegarder votre page, voir son apparence sur smartphone ou tablette, etc. Nous y reviendrons plus tard.
Elementor: Sections et Colonnes
C’est ici que vous allez pouvoir ajouter des sections et des colonnes à votre page, prenons par exemple une section composée de deux colonnes. Vous cliquez sur l’icône + en rouge pour ajouter une nouvelle section et vous sélectionnez le nombre de colonnes que vous désirez y mettre.


Dans le cadre bleu nous avons la section, dans les cadres noirs les colonnes.

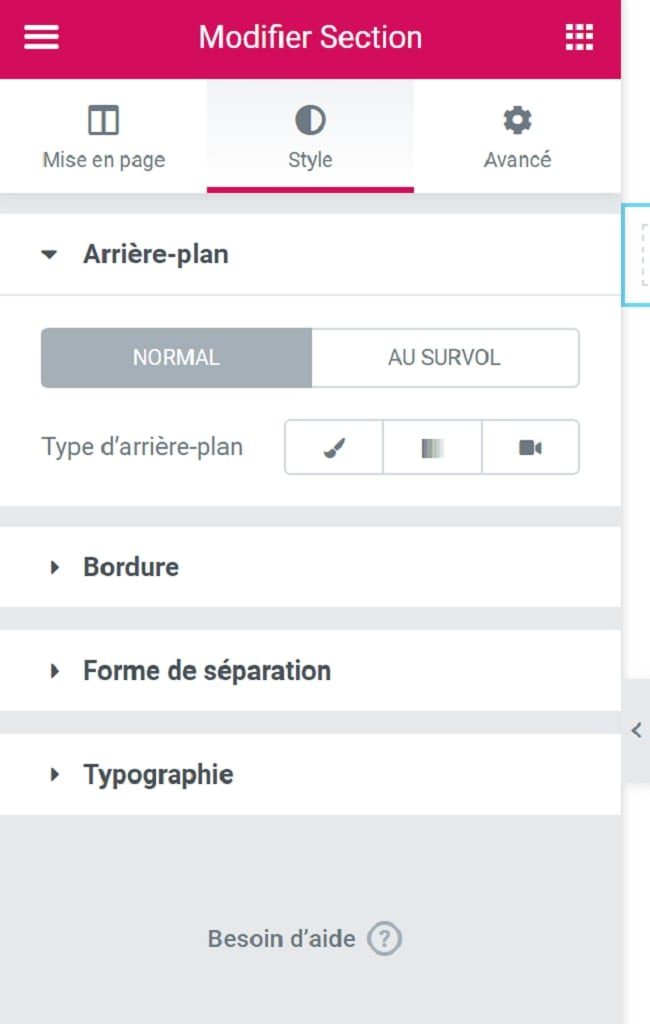
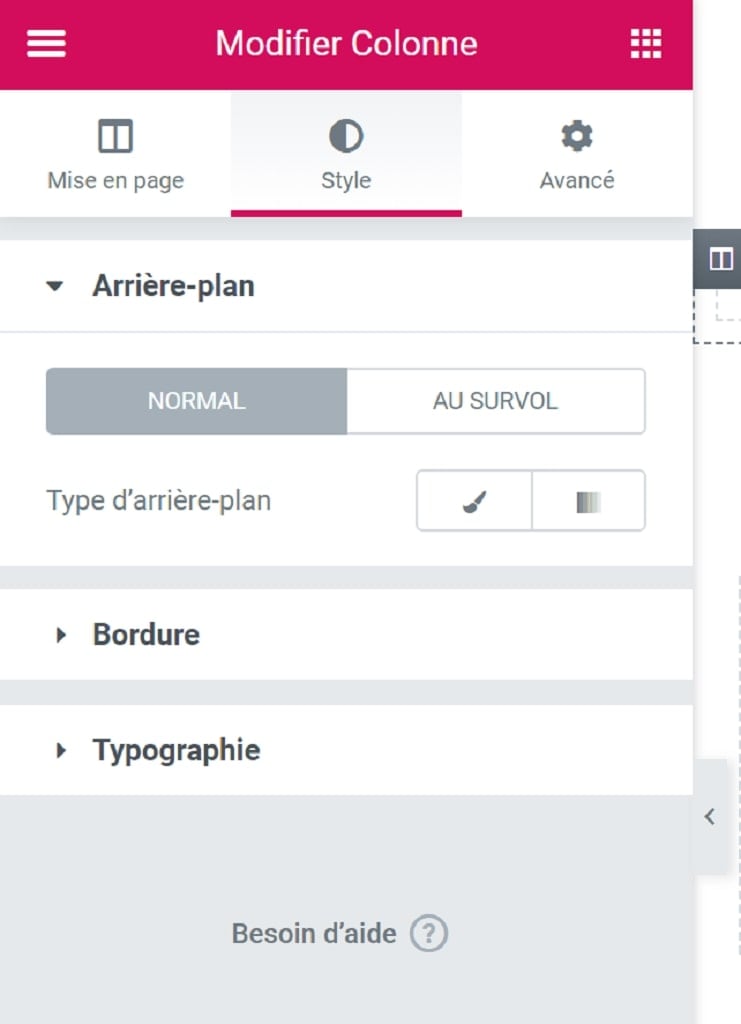
En cliquant sur le carré bleu, vous faites apparaitre à gauche le panneau contenant toutes les options pour personnaliser votre section.

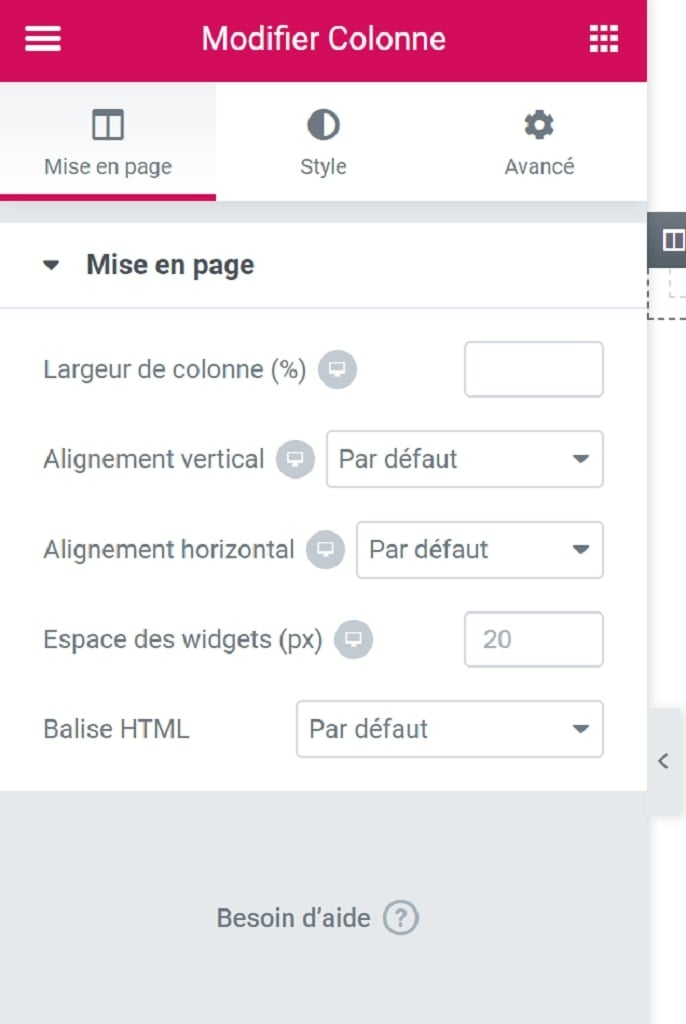
En passant la souris sur la colonne, vous faites apparaitre une icône noire, en cliquant dessus c’est le panneau contenant toutes les options pour personnaliser vos colonnes qui apparait.

Ajouter des éléments a l’intérieur des colonnes
Pour ajouter des éléments (modules) rien de plus simple, il vous suffit de les “glisser-déposer” directement dans la colonne.

Facilité d'utilisation d'Elementor
Elementor est l’un des constructeurs de page les plus faciles à prendre en main très intuitif.
Les premières personnalisations ne prennent que quelques minutes à maitriser. Par la suite et avec plus d’expérience, vous apprendrez à construire des pages de plus en plus complexes et professionnelles, car les possibilités offertes par Elementor sont énormes.
La documentation (en anglais) fournie sur le site d’Elementor vous permettra de progresser rapidement et si vous ne maitrisez pas l’anglais, vous pouvez consulter nos tutoriels sur Elementor.
Ecran mobile
Elementor est 100% responsive. Non seulement vos pages s’adaptent automatiquement à la résolution d’écran de vos lecteurs (PC, Smartphones, tablettes) mais vous pouvez aussi créer des designs différents pour chaque format d’écran !

Pour visualiser le résultat selon les écrans, allez en bas du panneau de selections des éléments.
Les options de personnalisation de Elementor
Les constructeurs de page éliminent la nécessité de connaitre les languages informatiques, mais cette simplicité se fait souvent au détriment de la flexibilité quant au positionnement des éléments.
Un gros plus d’Elementor, c’est qu’il vous offre une multitude de fonctionnalités pour vous permettre de placer chaque widget, section et colonne exactement comme vous le souhaitez.
Vous pouvez par exemple :
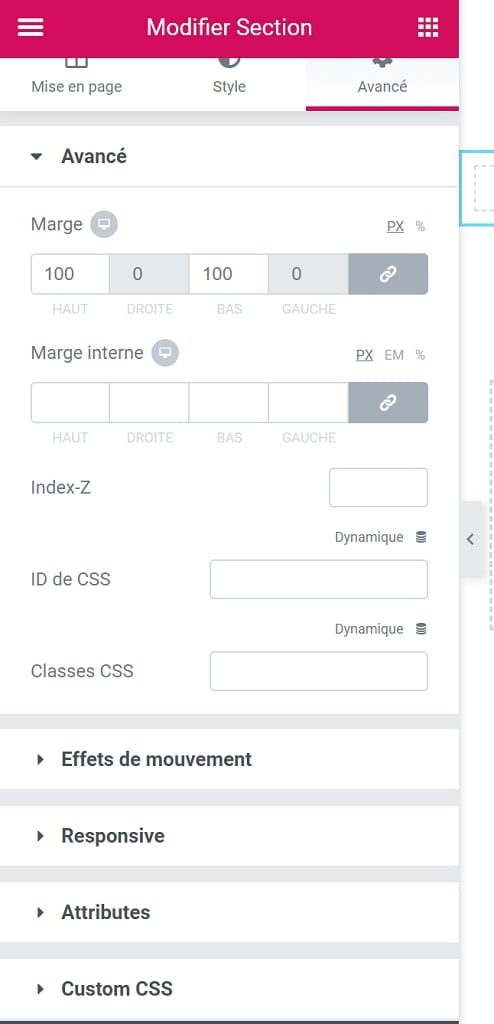
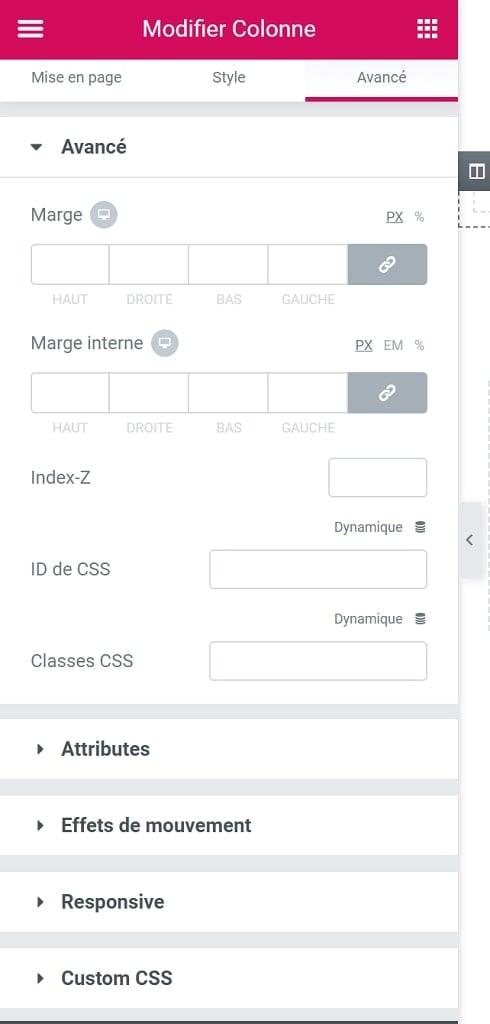
- Définir manuellement les marges externes (margin) et internes (padding) pour les sections, les colonnes et les widgets.
- Ajuster la largeur des colonnes en faisant simplement glisser le séparateur entre les colonnes
- Positionner verticalement les widgets à l’intérieur d’une colonne (ou des colonnes dans une section).
- Créer un espace vide entre les colonnes avec un espace de colonne réglable.
- Etc.

Historiques complet des révisions
Une autre fonctionnalité intéressante d’Elementor est l’historique complet des révisions. Cette fonctionnalité vous permet de revenir à une version précédente à tout moment. Le plugin enregistre toutes vos modifications afin que vous puissiez revenir à une version plus ancienne facilement.

La version gratuite de Elementor
Les modules (éléments) inclus dans la version gratuite
Dans sa version gratuite, Elementor propose déjà un grand nombre de widgets (voir plus bas pour la version pro).

Les Templates (maquettes) fournis avec la version gratuite de Elementor
Si elementor vous permet de construire des pages /articles à partir de zéro. Il fournit aussi de nombreux modèles de pages ou de sections déjà toutes prêtes (plus de 300 pour la version payante d’elementor).
Vous aurez 3 choix différents :
- Blocs : Pour les modèles de section.
- Page : Pour les modèles de page.
- Mes modèles : Pour sélectionner vos propres modèles de section ou de page.


La version payante de Elementor
Les Modules (éléments) de la version payante de Elementor
Elementor Pro vous fournit encore plus de modules pour construire vos pages.
Voici la liste complète:

Bien que vous n’ayez pas besoin de l’intégralité de ces widgets pour créer des pages bien structurées, ils rajouteront un choix considérable d’options.
Post widget vous permet d’afficher vos derniers articles de blog dans une grille, le widget slides de placer un slider où vous voulez, Call to Action d’intégrer des appels actions très utiles, Price List pour créer une liste de prix, mais aussi un Carrousel d’images, un widget Témoignage, un widget Review, un widget pour créer des tables de matières, etc.
Ils pourront même dans certains cas vous éviter l’achat d’un plugin supplémentaire comme le widget Formulaire, par exemple, qui vous permet de créer des formulaires personnalisés directement à partir de l’interface Elementor. Ou d’intégrer des formulaires créés avec WPForms, le meilleur créateur de formulaire pour WordPress actuel.
Elementor vous permet de créer des pop-up (voir notre tutoriel) avec des options de customisation et d’affichage qui surpasse n’importe quel plugin dédié à la création de fenêtres contextuelles.
De plus, si vous utilisez un magasin WooCommerce, vous apprécierez l’ajout de widgets spécifiques qui lui sont dédiés.
Les modèles de page (templates)
Quand vous achetez Elementor Pro vous accédez à un plus grand nombre de mises en page prédéfinies. Elles sont plus nombreuses et plus détaillées que les modèles proposés dans la version gratuite.

Le constructeur de Thème
Dans sa version payante Elementor, ne se limite plus simplement à la construction du contenu de vos pages mais vous permet de modifier presque toutes les autres parties de votre site.
Par exemple, vous pouvez utiliser Elementor pour créer des header (en-têtes), des footer (pieds de page) personnalisés ou encore concevoir des pages d’archive à votre goût.
Pour tous ces éléments, vous pourrez créer des modèles et les utiliser ensuite sur l’ensemble de votre site, ou appliquer uniquement des modèles spécifiques sur certaines pages.
Style CSS personnalisé
Alors que la version gratuite d’Elementor vous permet d’ajouter des classes et des identifiants CSS personnalisés, Elementor Pro vous permet d’ajouter directement du style CSS à des widgets ou des sections individuelles.

Version gratuite vs version payante de Elementor
La version gratuite sera suffisante si :
- Vous souhaitez concevoir du contenu basique mais esthétique. Autrement dit, vous n’avez pas besoin de widgets avancés tels que les tables de tarification ou les formulaires.
- Ne travaillez pas très souvent avec du CSS. Vous pourrez toujours ajouter des classes et des identifiants CSS personnalisés. Il vous manquera juste l’éditeur de code pour les widgets et les sections individuelles.
- Utilisez déjà un thème flexible. Par exemple, OceanWP peut vous fournir certaines des fonctionnalités d’Elementor Pro, comme la possibilité de créer des en-têtes et des pieds de page personnalisés.
Vous aurez besoin de la version pro si :
- Vous prévoyez de créer des pages relativement complexes. Dans ce cas, les widgets supplémentaires vous seront vraiment utiles.
- Vous utilisez WooCommerce. Les widgets WooCommerce vous offrent une grande flexibilité.
- Vous aimez utiliser votre propre CSS. La possibilité d’ajouter du CSS directement aux widgets et aux sections peut vraiment faciliter la création de vos pages.
- Vous voulez construire votre thème en entier en utilisant l’interface d’Elementor.
- Vous prévoyez de réutiliser le même widget sur plusieurs pages. Les widgets globaux vous seront alors très utiles !
Combien coûte la version payante de Elementor ?

Notre avis final sur le constructeur de page Elementor
Elementor est l’un des constructeurs de pages les plus populaires pour WordPress (si ce n’est le plus populaire), le seul concurrent plausible de nos jours à divi-builder.
Facile à prendre en main, Elementor dispose de toutes les fonctionnalités nécessaires pour faciliter la personnalisation de votre site WordPress.
Son interface n’est pas surchargée d’options inutiles, il est agréable à utiliser au quotidien.
Il est rapide, intuitif et regorge de fonctionnalités très utiles. Si vous souhaitez améliorer la personnalisation du contenu de votre site Web, ce plugin est un excellent moyen de le faire.
Il conviendra aussi bien à un débutant désireux de construire un site internet fonctionnel sans pour autant connaitre le html/ccs qu’à un utilisateur plus avancé avec des besoins spécifiques pouvant aller jusqu’à la construction de son propre thème WordPress.
Le meilleur constructeur de page Wordpress actuel
- Facilité d’utilisation
- Version gratuite
- Nombreux modules
- Documentation et tutoriels extrêmement riches.
- Pas de themes inclus












Bonjour,
Je n’ai pas trouvé ce type d’info sur le net.
Je désirerais utiliser certains plugin utilisés en principe avec la version standard de Wordpress (exemple Simple Membership, WP private content,…)
J’ai vu qu’il est possible d’utiliser Elementor dans le gestionnaire de page Gutenberg :: « Elementor Blocks for Gutenberg »
Est ce que l’inverse est possible ( blocks Gutenberg for elementor) ou à défaut, est ce qu’un thème crée par elementor inclut l’éditeur Gutenberg, de manière telle que je puisse utiliser tous types de plugin
Merci de votre réponse.
Cordialement
JPE
Bonjour Estienne,
Guttenberg fait partie intégrante de la structure de Wordpress, qu’un thème soit créé avec Elementor ne change rien, Guttenberg demeure disponible.