Depuis plusieurs années, Crocoblock développe un ensemble de plugins, a la qualité irréprochable et exempt de bugs (défaut récurrent sur ce style de plugin), pour Elementor (certains fonctionnent aussi avec Gutenberg). Ces plugins vont vous permettre d’accroître de façons exponentielles les fonctionnalités du célèbre constructeur de pages.
Crocoblock propose en tout 18 plugins pour un total de près de 150 widgets que nous allons voir ensemble dans cet article.

Le plugin JetElements se compose d’une quarantaine de widgets pour Elementor qui vont venir enrichir vos pages d’un large éventail de contenu.
- Effet parallaxe.
- Graphiques animés.
- Barres et des cercles de progression.
- Bannière, galerie et portfolio d’image.
- Sliders
- Comparaison d’image.
- Tableaux, listes.
- Grilles d’article.
- Témoignages
- Newsletter + intégration MailChimp.
- Boutons, titres et textes animés.
- Intégrations de vidéos et de fichiers audio.
- Intégration de Google Maps.
- Informations météo.
- Dropbar…

L’une des fonctionnalités offertes par Elementor pro est la possibilité d’ajouter des champs personnalisés avec un widgets comme ACF (Advanced Custom Fields).
Le plugin JetEngine de Crocoblock fournit 17 widgets avec lesquels vous allez pouvoir non seulement créer des champs personnalisés, mais également du contenu dynamique. Ce plugin simple à utiliser et aux nombreuses fonctionnalités va faire passer votre site dans une autre dimension.
- Listings.
- Formulaires.
- Moteurs de recherche avancée.
- Glossaires.
- Petites annonces.
- Fiches produits
- Restreindre l’accès à du contenu.
- Graphiques dynamiques.
- Calendriers
- Prise de rendez-vous en ligne.
- Etc.

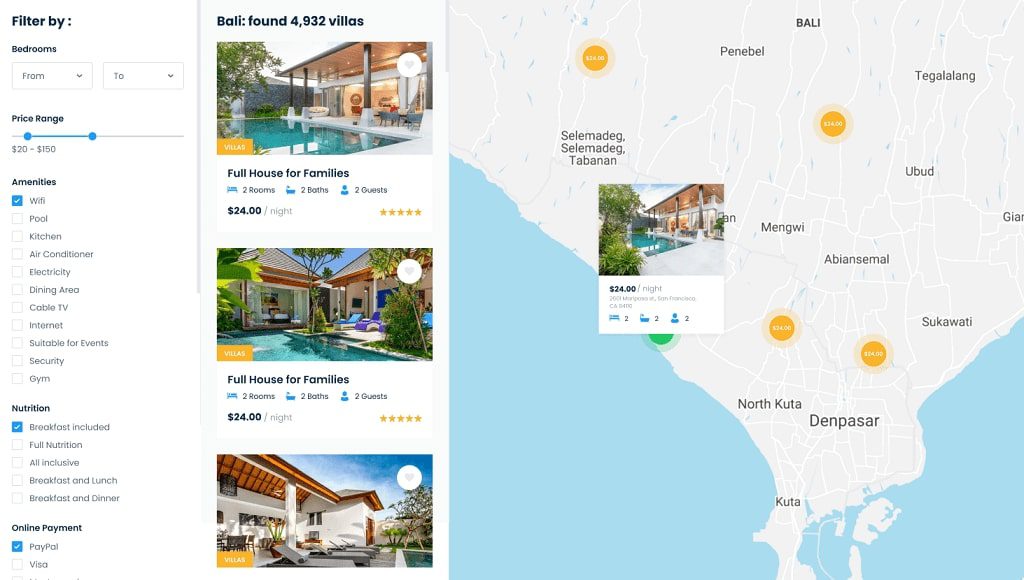
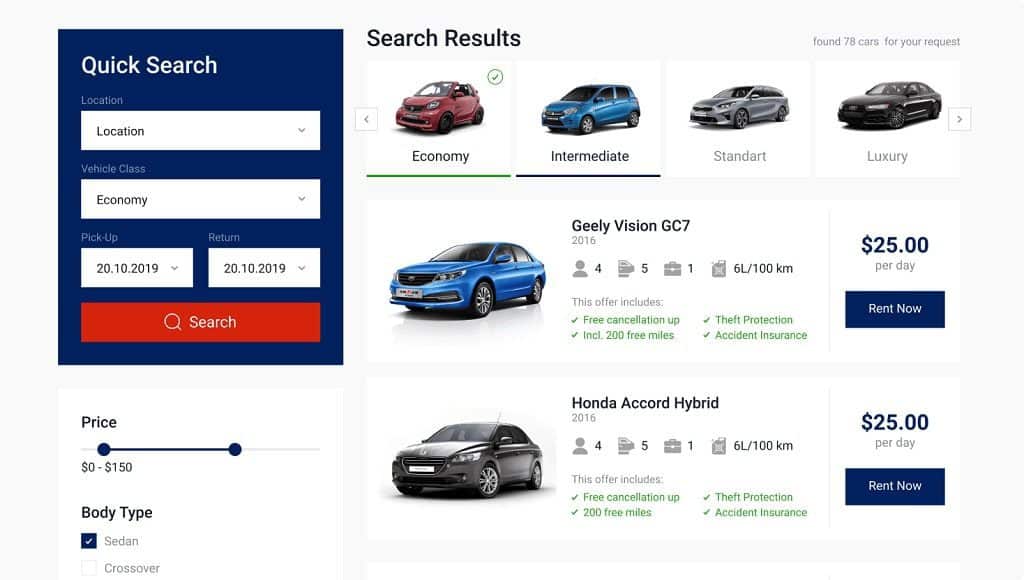
JetBooking est un plugin pour Elementor conçu spécifiquement pour les services de location et de réservation (logement, véhicules, etc).
À noter que profiter pleinement de tout le potentiel de JetBooking il est nécessaire d’avoir installé JetEngine au préalable. De plus, si vous souhaitez intégrer un système de recherche avec une large variété de filtres, vous pouvez combiner le plugin JetBooking avec le plugin JetSmartFilters.
PS: Ce plugin fonctionne aussi avec Gutenberg.

JetAppointment est le widget pour Elementor, qu’il vous faut si vous souhaitez intégrer à votre site un système de prise et de gestion de rendez-vous. Il conviendra parfaitement à toutes les professions libérales (docteurs, dentistes.), ou aux artisans (coiffeur, plombier.).
Le calendrier intégré offre une multitude de paramétrages :
- Jours ouvrables.
- Heures d’ouverture.
- Jour de congé.
- Rendez-vous disponibles.
- La possibilité d’ajuster les horaires pour tous les services…
Si vous souhaitez intégrer des méthodes de paiement, par exemple pour demander un acompte lors d’une réservation, en intégrant JetAppointment au plugin gratuit Woocommerce.
Comme pour JetBooking, JetAppointment a besoin de JetEngine pour pouvoir exploiter son plein potentiel.
PS: Ce plugin fonctionne aussi avec Gutenberg.

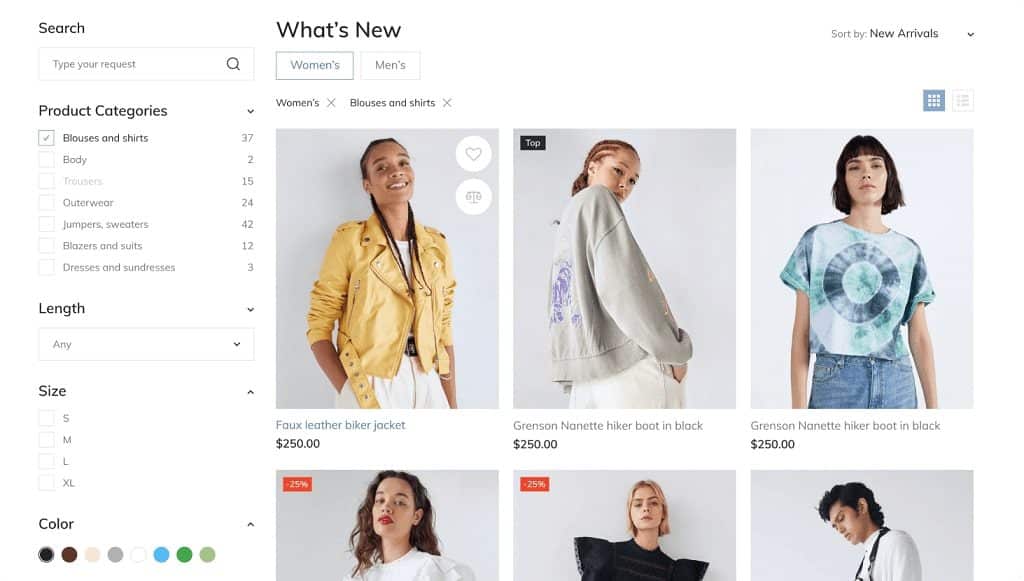
JetSmartFilters est un plugin qui va vous permettre de créer un moteur de recherche composé de nombreuses options de filtrage pour que vos visiteurs puissent affiner au mieux leurs recherches, à l’instar de sites comme Amazon, Cdiscount, Airbnb…
Au total JetSmartFilters ajoute 15 widgets à Elementor.

Vous pourrez mixer les Widgets pour créer autant de filtres que vous désirez. De plus le moteur de recherche codé avec Ajax, permet à vos utilisateurs de changer leurs paramètres de rechercher sans avoir besoin de recharger la page.

Moins avancé que JetSmartFilters, JetSearch est un plugin qui vous permet de créer une barre de recherche en Ajax.
Vous pourrez :
- Personnaliser la barre de recherche (design, fonctionnalités).
- Intégrer des vignettes
- Gérer quel contenu afficher dans les résultats de recherche.
- Ajouter des catégories.
- Faire en sorte que les résultats les plus pertinents s’affichent toujours en premier.

Avec le plugin JetTricks de Crocoblock, vous disposez de 8 widgets pour agrémenter les éléments de votre page de multiples animations, ainsi que la possibilité de créer des colonnes sticky (éléments qui demeurent apparents lors du défilement vers le bas d’une page) et des effets parallaxes.


JetThemeCore est un plugin WordPress développé par Crocoblock qui comme avec Elementor Pro, vous donne la possibilité d’utiliser des modèles prédéfinis de page ou de créer les vôtres entièrement.
- Header.
- Footer.
- Page 404.
- Page de résultat de recherche.
- Pages articles, blog, accueils.
- Article et page classique.



JetBlock est un superbe plugin qui se composte de 9 widgets avec lesquels vous allez pouvoir ajouter des éléments dans un Header (en-tête) et Footer (pied de page) créé avec Elementor ou avec le plugin JetThemeCore.
- Shopping Cart Icon (icône du panier d’achats).
- Registration Form (Formulaire d’inscription).
- Auth Links (liens visibles sous conditions).
- Hamburger Panel (Menu rétractable avec icône en forme d’Hamburger).
- Login (connexion).
- Search (Barre de recherche).
- Navigation Menu (menu de navigation).
- Breadcrumbs (Fil d’Ariane).
- Logo Site (Logo du site).
Combiné avec le plugin JetThemeCore ou avec la version pro d’Elementor, JetBlocks peut vous faire gagner énormément de temps dans la création de votre site internet.



S’il est possible de créer des Menus avec Elementor , il n’offre pas la possibilité de créer des Mega Menu autrement que par l’ajout d’un plugin.
C’est ici que JetMenu intervient en vous permettant de créer facilement une multitude de menus différents.
- Mega-menu.
- Menu vertical.
- Menu rétractable (hamburger)
Il vous faudra au préalable créer un Header personnalisé, soit avec la version pro d’Elementor soit avec le plugin JetThemeCore.

JetGridBuilder est un plugin gratuit pour Elementor avec lequel vous allez pouvoir disposer vos articles sous forme de grille. Très simple à prendre en main, il est l’un des meilleurs plugins gratuits de sa catégorie et n’a pas à rougir face à des plugins payants non plus.
JetGridBuilder est composé des widgets, Posts Grid Builder et Terms Grid Builder. Ces deux widgets offrent une large variété de paramètres pour déterminer quels articles afficher dans une grille, ainsi que de nombreuses options de customisation.
Vous pourrez sélectionner les articles, pages, catégories, produits, catégories de produits, étiquettes, étiquettes de produits, page d’atterrissage. Mieux encore, vous pourrez mixer le tout dans une même grille !
Posts Grid Builder
Terms Grid Builder

JetReviews est un plugin d’avis et notation qui comporte plusieurs fonctionnalités et paramétrages.
Ce plugin vous sera très utile si vous souhaitez publier des avis sur des produits et services en les illustrant d’une note et d’un commentaire. Vous pourrez aussi laisser vos visiteurs en faire de même et déterminer s’ils doivent être inscrits ou pas pour laisser noter un produit et laisser leur avis.
De plus, vous pourrez choisir d’approuver, désapprouver ou éditer n’importe quel avis d’utilisateur avant de le publier. Enfin, JetReviews intègre un tableau de bord qui affiche les statiques sur le nombre d’avis journalier laisser sur chacun des produits et services publiés.
Combiner avec JetSmartFilters, vous pourrez intégrer un filtre par note dans votre moteur de recherche.

























Les acheteurs potentiels apprécient de pouvoir comparer plusieurs produits avant de se décider à acheter. Malheureusement, ni Elementor ni WooCommerce ne proposent cette fonctionnalité d’origine, il faut obligatoirement leur ajouter un plugin.
L’un des meilleurs plugins actuels pour doter son site d’un comparateur de produits ou service est le plugin JetComparewishlist de Crocobblock.
Ce plugin va ajouter pas moins de 6 widgets à Elementor pour permettre à vos lecteurs de comparer jusqu’à 4 produits différents en même temps. De plus, ils pourront créer leur liste de souhait (wishlist) pour sauvegarder les produits qui les intéressent et les consulter ultérieurement.

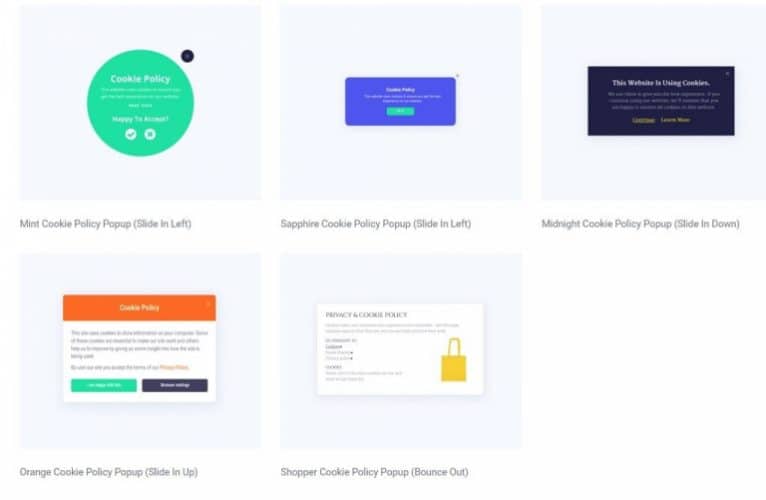
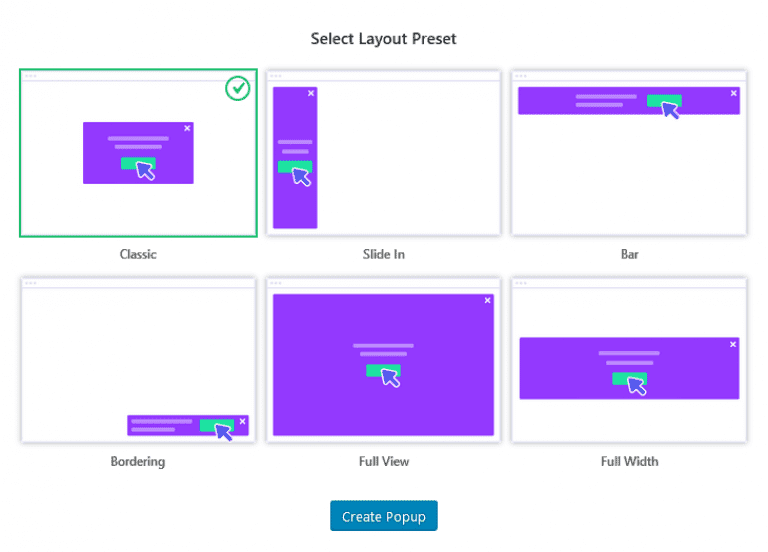
Comme on l’a vu dans un précédent article, la version payante d’Elementor intègre toutes les fonctionnalités nécessaires à la création de popups ,néanmoins si vous possédez uniquement la version gratuite de ce constructeur de pages, JetPopup peut s’avérer être une excellente alternative pour créer des Popups.
Les possibilités offertes par JetPopup ne sont pas très différentes de celle proposée par Elementor pro. Vous pourrez entre autres, déterminer où, quand et sous quelle condition la fenêtre popup doit apparaître.
En ce qui concerne, le design, jetPopup offre un large éventail de customisations en plus de proposé des modèles prédéfinis prêts à l’emploi.
Enfin, il est possible de synchroniser un compte MailChimp avec JetPopup pour y intégrer un formulaire, comme celui d’une newsletter par exemple.





























Si Elementor pro possède deux widgets permettant de créer des onglets (tabs) Accordéon et Onglets ces derniers ne possèdent pas beaucoup d’options de customisations ni de paramétrages poussés. Le grief numéro un que l’on peut reprocher à ces deux widgets est le fait que le premier onglet est toujours ouvert par défaut et qu’il n’est pas possible de faire autrement sans rajouter un bout de code JavaScript.
Le plugin JetTabs va corriger ce problème tout en rajoutant un grand nombre de fonctionnalité et options de customisations.
On retiendra en particulier la possibilité de placer un template à l’intérieur même d’un onglet. Exemple, si vous créez une table des matières avec le widget TOC (table of content) et la sauvegardez comme modèle, vous pouvez ensuite la sélectionner et la placer à l’intérieur d’un onglet !
Le plugin JetTabs de Crocoblock rajoute en tout 4 widgets supplémentaires à Elementor :
Switcher
Tabs
Image Accordion
Classic Accordion

JetBlog est un plugin composé de 6 widgets qui va vous permettre de créer facilement un site de style magazine. Ce style est particulièrement adapté à tous ceux qui souhaitent afficher sur leur page d’accueil des articles sous forme de grille ou de liste.
JetBLog offre de nombreuses options pour afficher, classer et disposer vos articles, pour un rendu professionnel.
Text Ticker
Le widget Text Ticker capte l’attention de vos lecteurs avec un bandeau animé qui affiche les titres de vos derniers articles.
Smart Posts Tiles
Smart Posts Tiles est un superbe widget qui permet de déterminer plusieurs dispositions d’affichage sous forme de tuiles pour vos articles.






Posts Navigation
Post Navigation permet de faire défiler des articles à l’intérieur d’un slider.
Posts Paginations
Ce widget crée une pagination à l’intérieur d’un bloc d’articles.
Smart Posts List
Smart Posts List est le widget le plus riche du plugin JetBlog, il offre un design très tendance, avec un choix de disposition pour afficher vos articles assez impressionnant.
Il convient tout particulièrement aux sites dotés de nombreuses catégories.








Video Playlist
Video Playlist permet de créer une grille de vidéos à l’instar des grilles d’articles.







JetWooBuilder est un plugin spécifique à WooCommerce qui rajoute 66 widgets à Elementor.
En utilisant uniquement Elementor et WooCommerce, vous serez inévitablement limité à des pages somme toute assez basiques pour créer une boutique en ligne. Pour aller plus loin et donner à votre site un aspect beaucoup plus professionnel, il vous faudra rajouter un plugin spécialisé.
C’est ici que JetWooBuilder donne tout son potentiel, en vous permettant de créer des modèles de page pour les intégrer ensuite dans Elementor. Vous pourrez créer des pages à partir de rien ou utilisez les modèles de page prédéfinis offerts par JetWooBuilder.
On peut diviser les 66 widgets du plugin en différentes catégories.
Les widgets pour afficher un ensemble de produits WooCommerce sous forme de gille ou de liste
- Grille de catégories (Categories Grid ): affiche les catégories de produits sous forme de grille ou carrousel.
- Grille de produits (Products Grid ) : affiche les produits sous forme de grilles.
- Liste de produits (Products List): affiche les produits sous forme de listes.
- Tuiles de taxonomie (Taxonomy Tiles): Affiche les catégories et les étiquettes de produits sous forme de tuiles.

Les widgets pour un produit unique
Ici nous allons trouver 14 widgets pour agrémenter la présentation d’un produit, titre, image, prix, extrait, contenu, notation, onglet, etc.

Les widgets pour une archive de produits



Les widgets pour votre boutique en ligne
Ces widgets focalisent sur la boutique elle-même, vous pourrez entre autres créer des pages paniers et paiement pour afficher le compte rendu d’une commande (facturation, expédition, confirmation du paiement, remerciement…), créer des paginations entre les différents produits, etc.












Les widgets pour créer un page de compte utilisateur.
Ces widgets focalisent sur la boutique elle-même, vous pourrez entre autres créer des pages paniers et paiement pour afficher le compte rendu d’une commande (facturation, expédition, confirmation du paiement, remerciement…), créer des paginations entre les différents produits, etc.



JetProductGallery est le complément parfait pour JetWooBuilder. La plupart du temps, une fiche produit réalisée avec Woocommerce comporte plusieurs images.
Avec JetProductGallery vous allez pouvoir créer des galeries uniques sous forme de grille pour chaque produit et rajouter à chaque image plusieurs fonctionnalités pour :
- Créer un effet de zoom pour agrandir une image au passage de la souris.
- Ajouter des commandes supplémentaires comme le mode plein écran, le compteur d’images, les flèches de navigation, une pagination, les boutons « Partager » et « Télécharger« …
- Intégrer des vidéos.