Créer un méga menu avec Elementor et JetMenu

Nous avons vu dans un précédent tutoriel comment réaliser un menu déroulant avec Elementor, aujourd’hui Nous allons voir étape par étape comment créer un méga menu avec JetMenu et Elementor.
Pour la création d’un méga menu, Elementor a besoin d’un plugin supplémentaire, s’il en existe un certain nombre sur le marché, il faut bien reconnaître qu’entre les bugs incessants dès qu’une mise à jour apparaît et les prises en main souvent fastidieuses la qualité est rarement au rendez-vous.
JetMenu est un plugin conçu par Crocoblock (voir article) pour Elementor qui va vous permettre de réaliser facilement une multitude de méga menu.
JetMenu vous permet de choisir entre 3 dispositions de menu.
- Horizontal.
- Vertical.
- Hamburger.
Vous pourrez créer plusieurs menus différents pour qu’il s’adapte au mieux à n’importe quelle taille d’écran, smartphone, ordinateurs, tablettes, vous aurez même le choix de choisir les points de transition (breakpoint) si ceux par défaut ne vous conviennent pas.
Tout ceci n’est pas à prendre à la légère, car Google accorde une grande importance à la qualité d’affichage de votre site sur écran mobile.
Bien, cela étant dit, il est temps maintenant d’apprendre à créer étape par étape un méga menu avec Elementor et JetMenu.
Avant de commencer il vous faut télécharger, installer et activer JetMenu.
|
|
Sélectionner ou créer un menu
En premier lieu, vous devez vous assurer qu’un menu classique est déjà présent sur votre site, si ce n’est pas le cas vous devez en créer un.
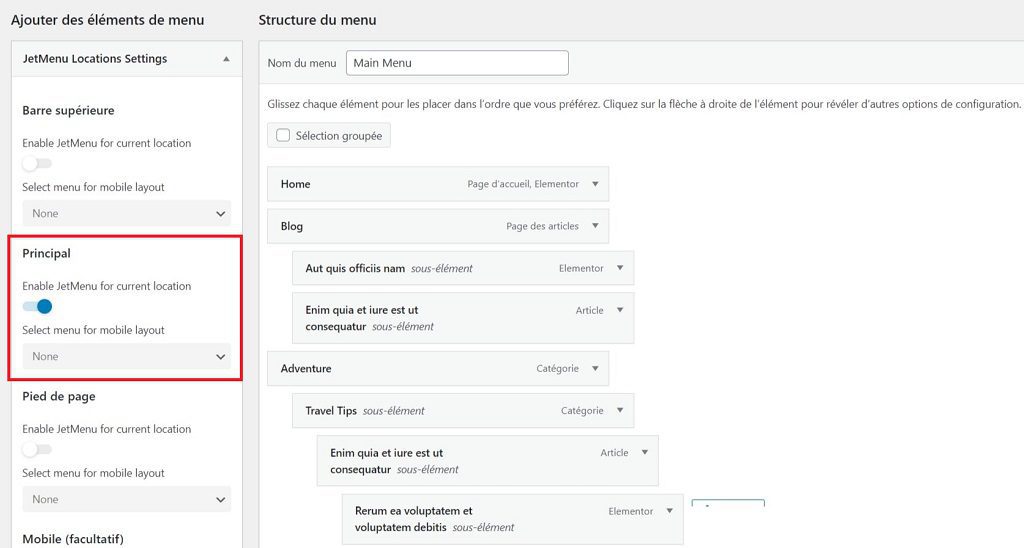
Créer et intégrer un méga menu avec JetMenu dsans changer le header par défaut de votre thème
JetMenu vous permet de créer un méga menu sans avoir besoin de créer un nouveau header. Ceci est particulièrement utile si le header par défaut de votre thème vous convient et que vous ne souhaitez pas en créer un nouveau.
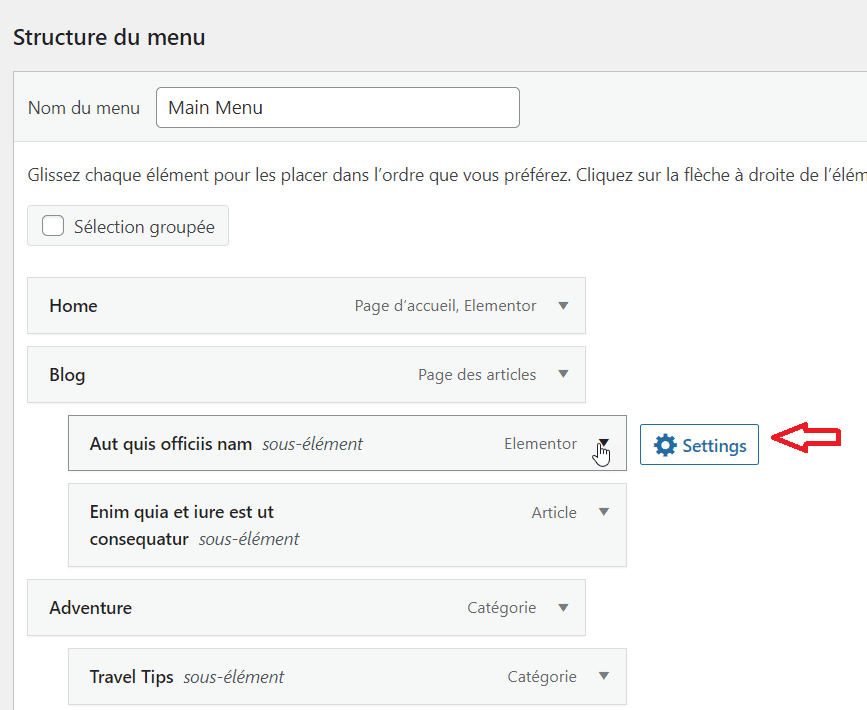
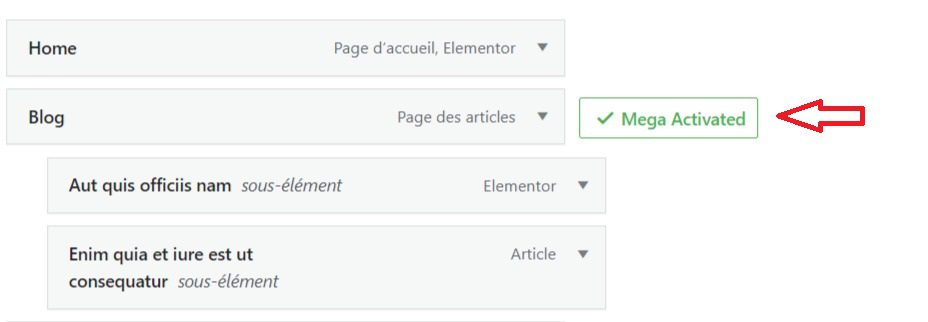
En cliquant sur Settings, une boîte s’ouvre avec plusieurs onglets, ces derniers vont vous permettre de créer un semblant de méga menu. Nous allons grandement l’améliorer ensuite avec Elementor.
- Mega Content
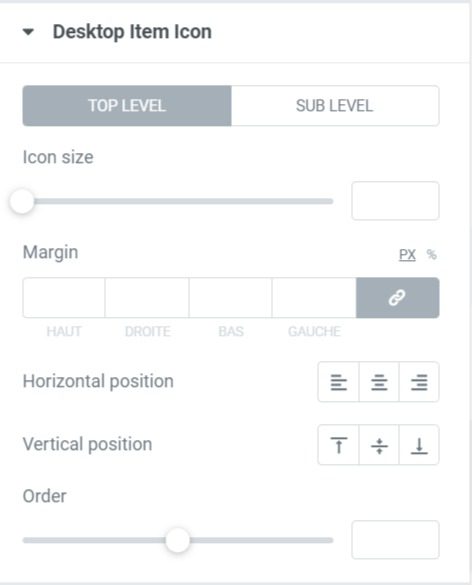
- Item Icon
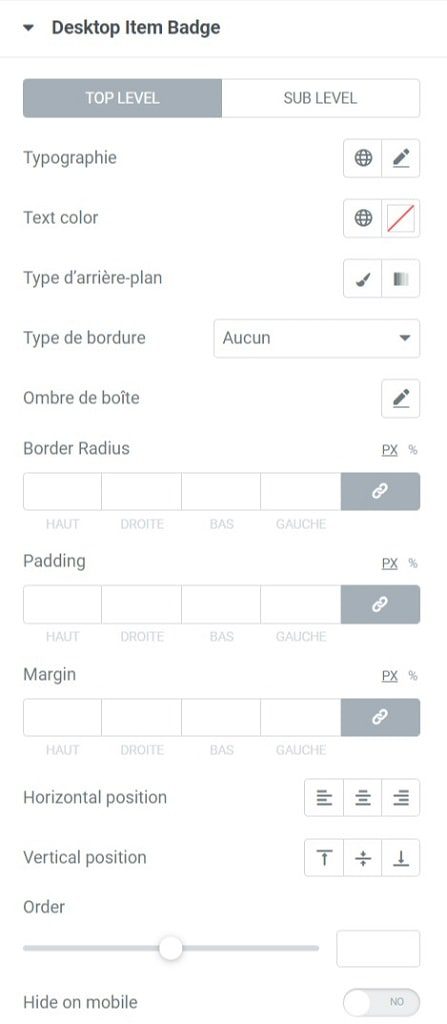
- Item Badge
- Advanced

Mega Content
- Mega content / Edit Mega content : C’est ici que vous allez pour voir intégrer un template.
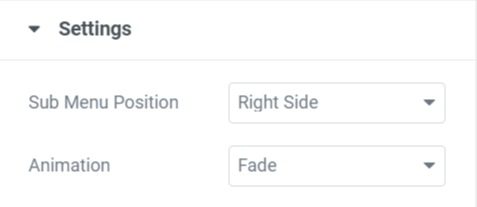
- Mega content position : Pour changer la position par défaut de l’élément du menu
- Custom mega content width : Pour changer la largeur de l’élément du Menu.
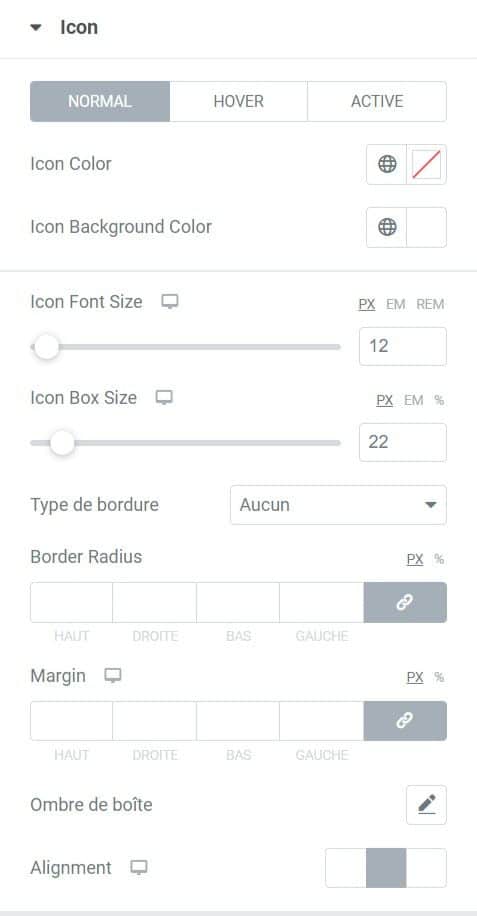
Item Icon
Permet de placer une icône et de changer sa couleur et sa taille.


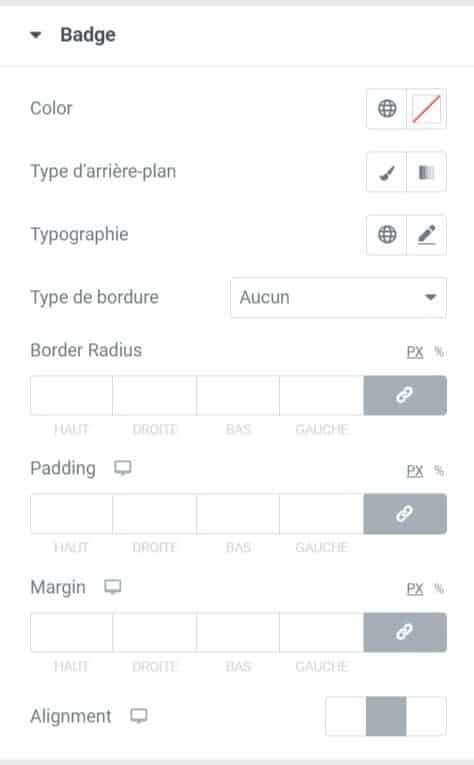
Item Badge
Permet de placer un badge et de changer sa couleur et sa taille.

Advanced
Dans l’onglet Advanced, vous allez pouvoir cacher l’élément du menu, c’est utile si vous ne souhaitez afficher que l’icône par exemple.
Vous pourrez aussi changer les marges internes de l’élément.




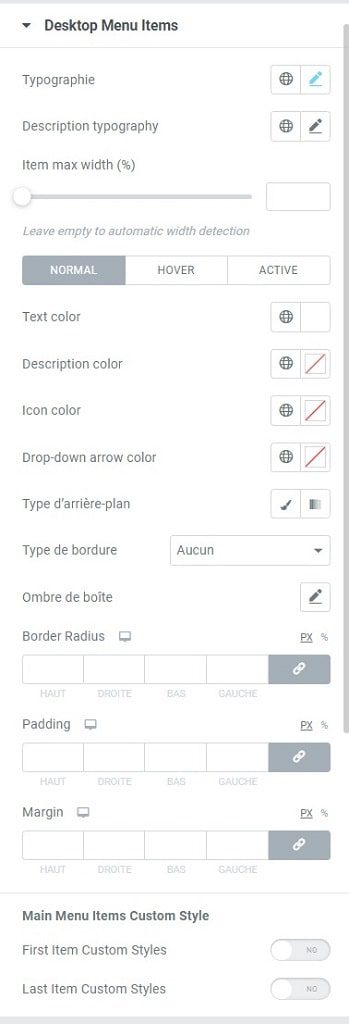
Personnaliser un menu avec les options de JetMenu
JetMenu offre un choix considérable d’options pour personnaliser votre menu directement depuis son panneau de configuration.
Le fait de pouvoir personnaliser un menu de cette manière-là offre un avantage considérable à tous ceux qui souhaitent conserver le Header d’origine de leur thème. En effet, avec la plupart des autres plugins de création de menus, il ne vous sera pas possible de personnaliser votre menu à ce point-là sans devoir recréer entièrement le header qui le contient.
|
|
Modifier les éléments du sous-menu
Avant de focaliser sur la création du header et du menu, voyons comment transformer les éléments du sous-menu.
Pour info, les sous-menus sont les éléments ou liens qui apparaissent dans le menu déroulant c’est-à-dire sous les liens principaux.

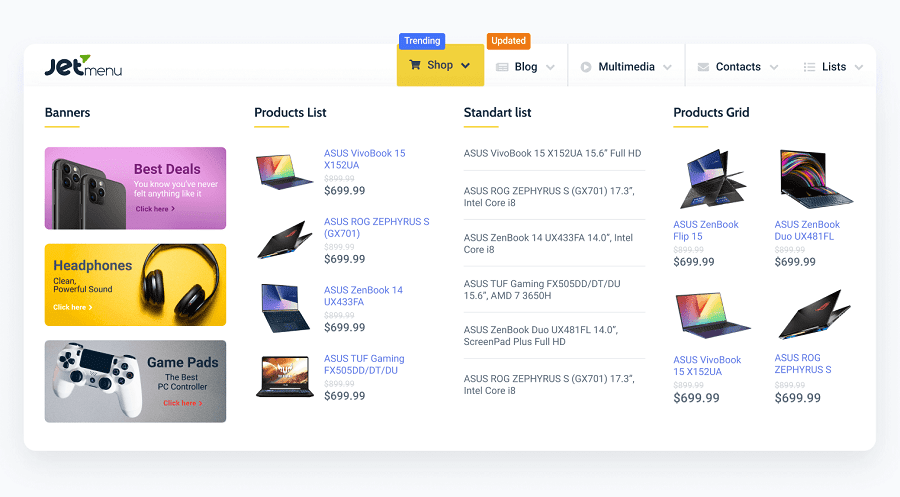
Ajouter un template (modèle) a un sous-menu
Pour illustrer ce que nous venons de voir jusqu’ici, nous allons intégrer au sous-menu de l’élément Blog, un carrousel d’image. Dans cet exemple, nous allons utiliser et modifier un des templetes fournis avec Elementor (pro), mais bien sûr rien ne vous empêche d’utiliser un de vos propres modèles.
Pour ce faire :
- On se rend dans le panneau de structure du menu.
- On survole avec la souris l’élément du menu pour lequel on veut ajouter un template.
- On clique sur Setting
- On coche Use Mega content.
- On clique sur Edit Mega content.
- On clique sur Ajouter modèle.
- Dans la fenêtre qui s’ouvre on clique sur Blocs ou sur Mes Modèles si vous en avez réalisé un auparavant.
- On sélectionne le template qui nous intéresse, pour cet exemple, j’ai utilisé un modèle Portfolio.
- On clique sur insérer.
- On modifie le modèle à notre goût.
- Une fois terminé on ferme la fenêtre.
- Cela nous ramène à la boîte de dialogue Mega Content.
- On clique sur Save pour sauvegarder et on ferme la boîte.
- On clique sur Enregistrer le menu.
- Il ne nous reste qu’à retourner sur notre site pour le résultat.


Créer votre propre template à l’aide des widgets d’Elementor pour le rajouter à un sous-menu.
Pour créer et ajouter notre propre template à un sous-menu, il suffit de suivre la même procédure que l’on vient de voir précédemment et s’arrêter à l’étape Ajouter modèle.
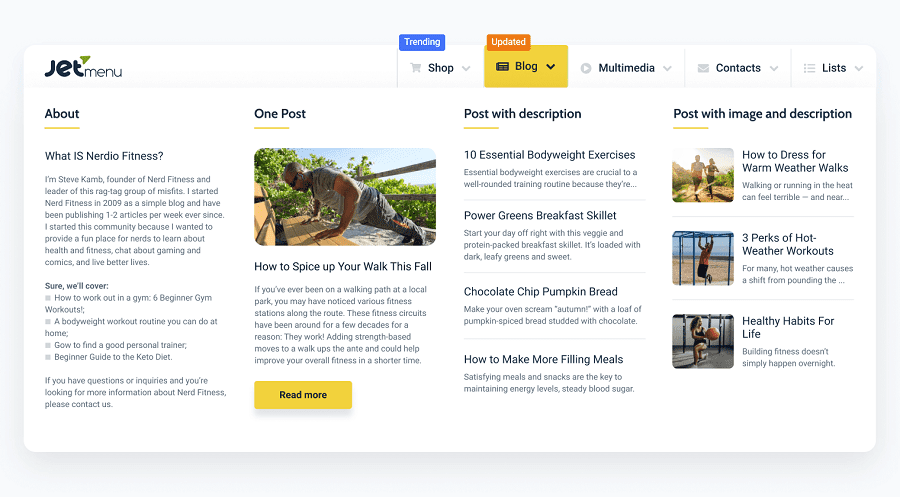
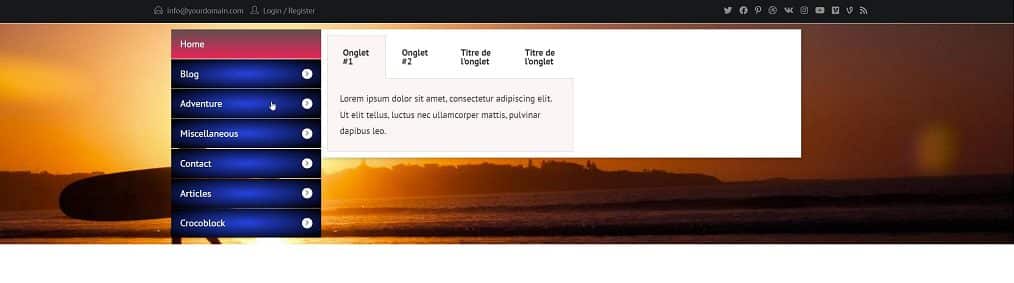
Dans la vidéo ci-dessous, je vais intégrer le widget Onglets au sous-menu du lien Adventure. Je ne vais pas lui donner de style, car ce n’est pas le but de ce tutoriel.
Créer un Header et un Méga Menu avec Elementor et JetMenu
Jusqu’ici, nous avons vu comment personnaliser un menu avec les options de JetMenu et comment rajouter des éléments au sous-menu. Il est temps de voir maintenant comment créer un nouveau header intégrant un méga menu et comment l’insérer en lieu et place de celui existant.
En premier lieu, nous allons créer un modèle de header et menu. On se rend sur le tableau de bord de WordPress puis sur Modèles -> Theme Builder -> Header -> Add New.
Dans la fenêtre qui s’ouvre on a le choix entre choisir un des templates de header fournit par Elementor ou fermer la fenêtre sans en sélectionner un seul pour créer notre propre modèle de A à Z.
Cela nous emmène sur l’éditeur d’Elementor où nous allons pouvoir commencer à créer notre template.
|
|
Créer un menu Horizontal avec Elementor et JetMenu
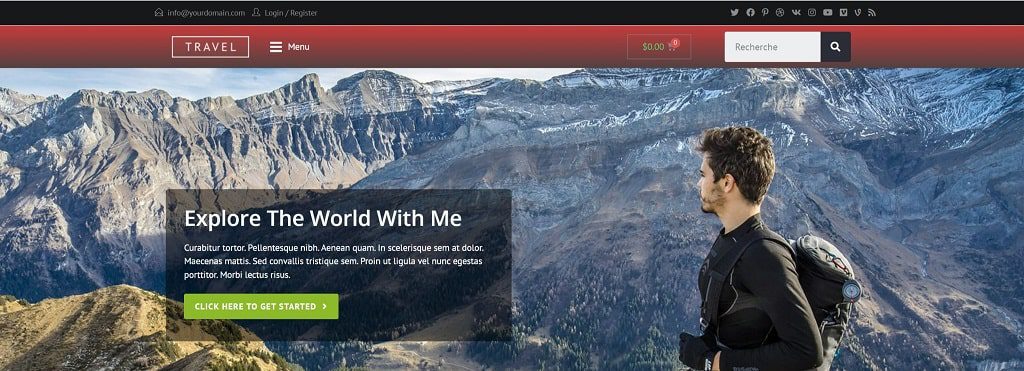
Pour commencer, nous allons créer une section composée de deux colonnes, dans la première nous allons placer le logo du site et dans la deuxième notre menu avec le widget Mega menu de JetMenu.
Nous allons aussi donner une couleur de fond à la section pour bien faire ressortir les éléments et changer les marges internes ainsi que la taille des liens qui compose notre menu.
PS : Peut-être verrez-vous une section tout en haut déjà placée par défaut, ne vous en préoccupez pas.
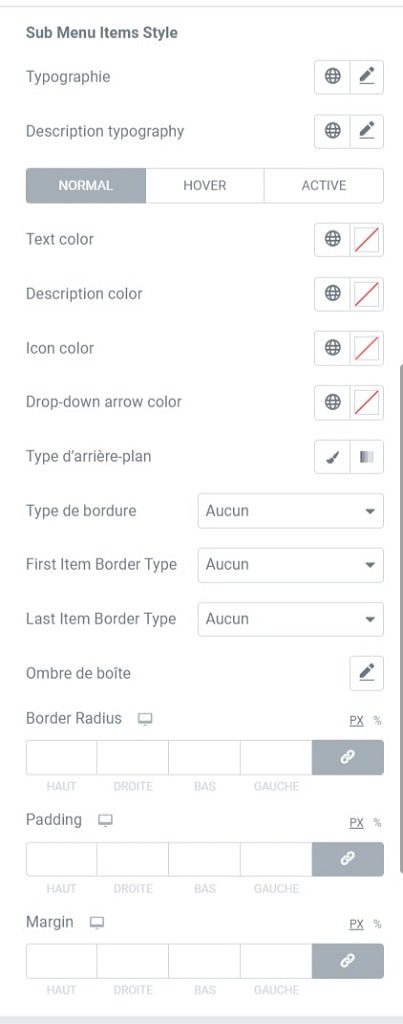
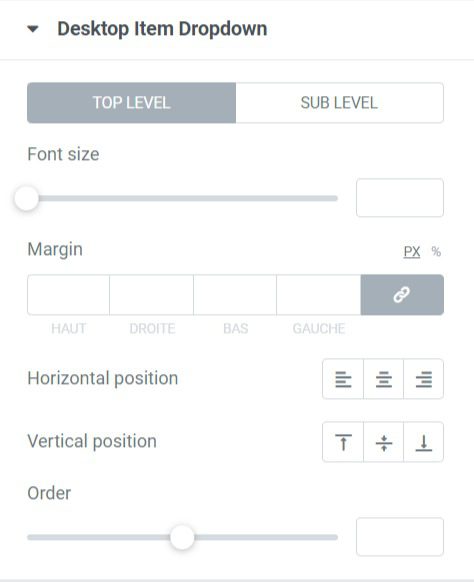
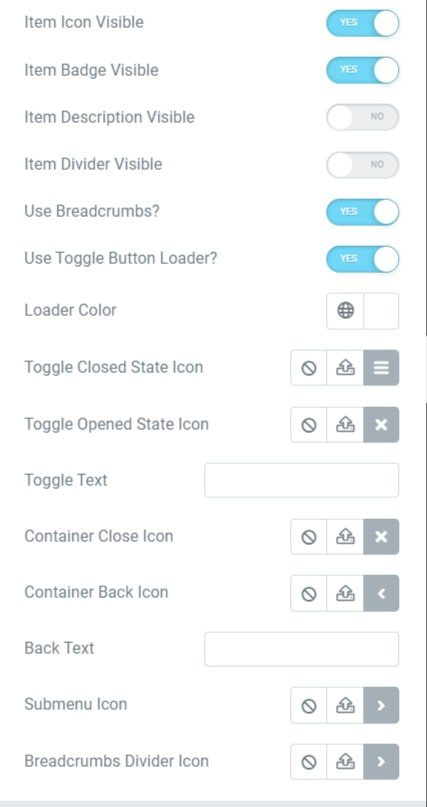
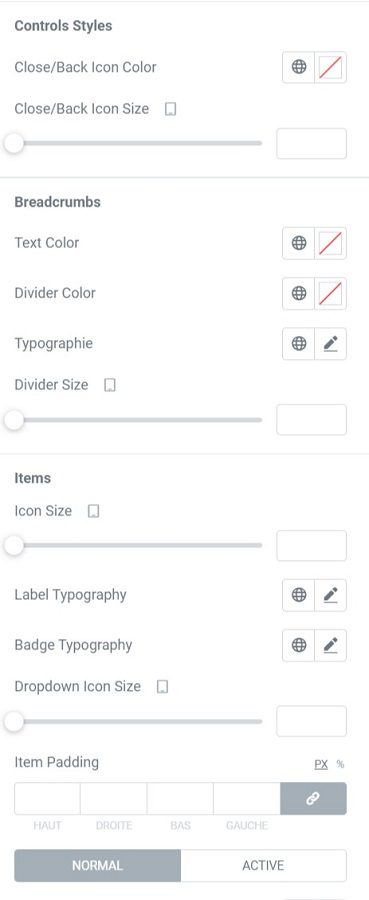
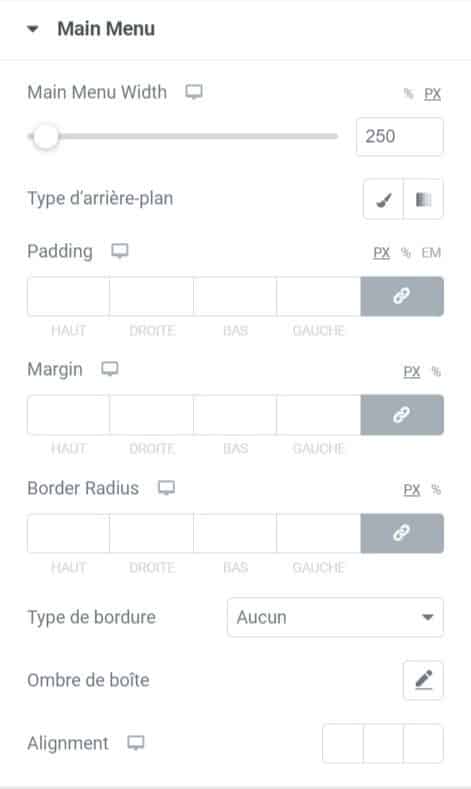
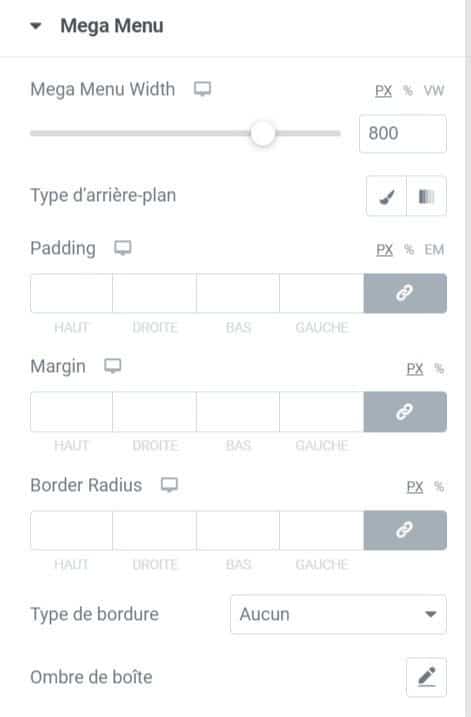
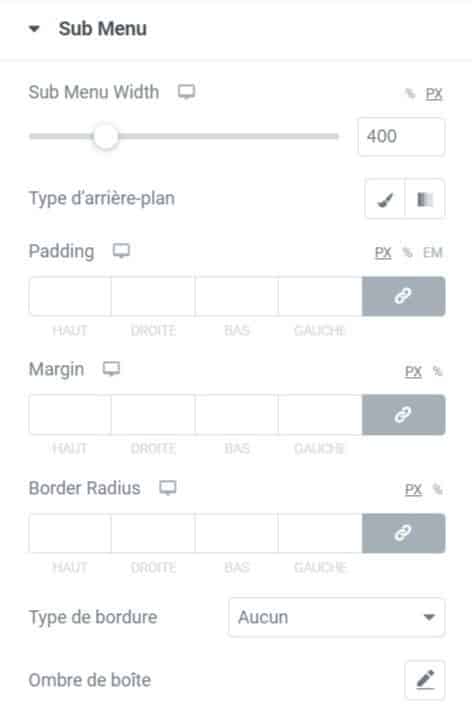
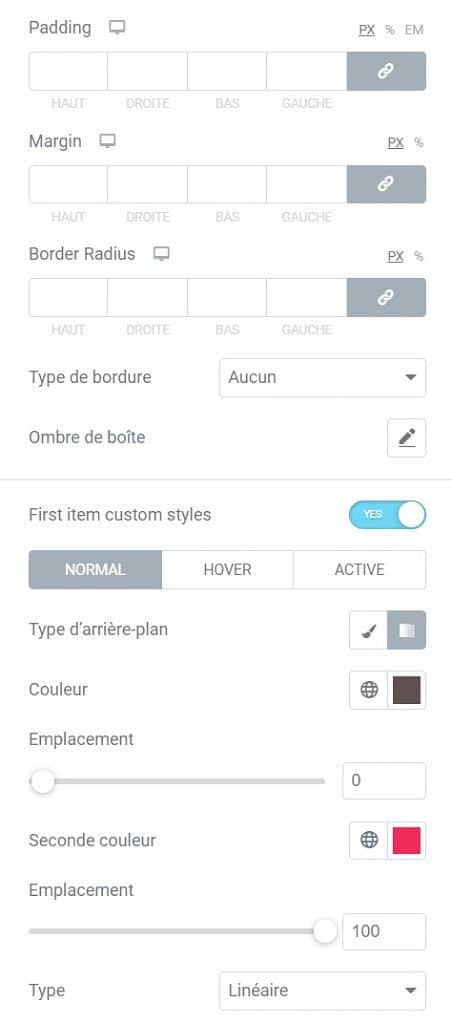
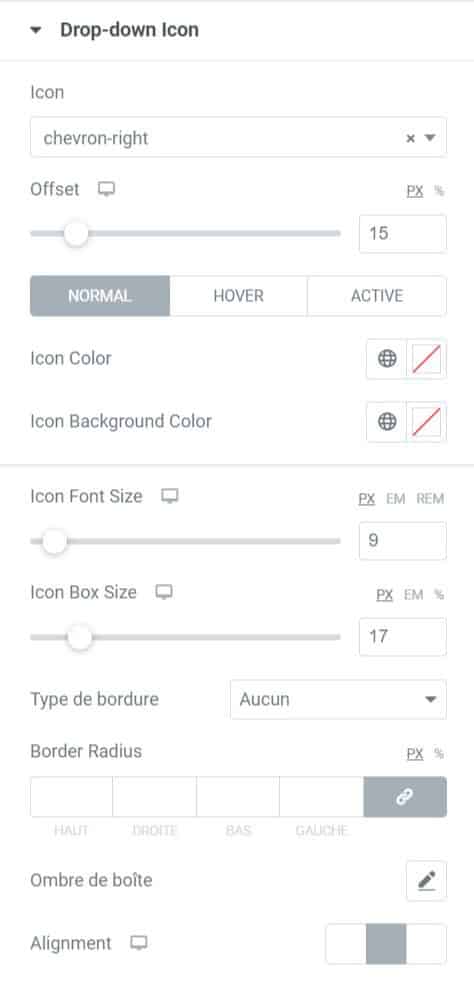
Dans l’onglet Style, vous trouverez de nombreux paramétrages pour personnaliser tous les éléments de votre menu et de votre sous-menu.
Grâce à l’éditeur d’Elementor, vous allez pouvoir styliser votre header en lui rajoutant des éléments.
Exemple:
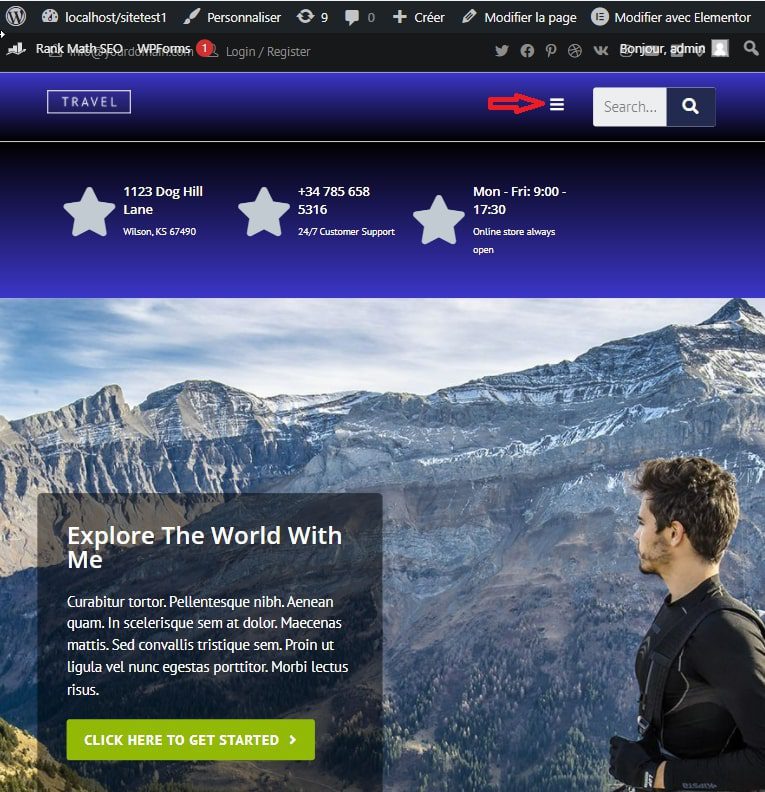
Dans l’illustration ci-dessous, j’ai rajouté une bordure en bas de la barre de navigation. J’ai placé en dessous trois boîtes d’icônes avec des numéros de contact et j’ai ensuite inversé le dégradé des couleurs de fond d’une section à l’autre.

Si vous voulez avoir un plus grand nombre d’éléments à intégrer dans votre header, vous pouvez acquérir le plugin JetElements de Crocoblock (voir notre test) qui va rajouter une quarantaine de widgets a Elementor.
Insérer le nouveau header à votre site
Une fois la création de notre header et menu terminé nous devons cliquer sur Publier, ce qui va faire apparaître une fenêtre vous demandant où afficher votre template, Where Do You Want to Display Your Modèle ? .
Cliquez sur Add Condition -> Include -> Entire Site pour placer votre nouveau header et menu sur toutes les pages de votre site.
|
|
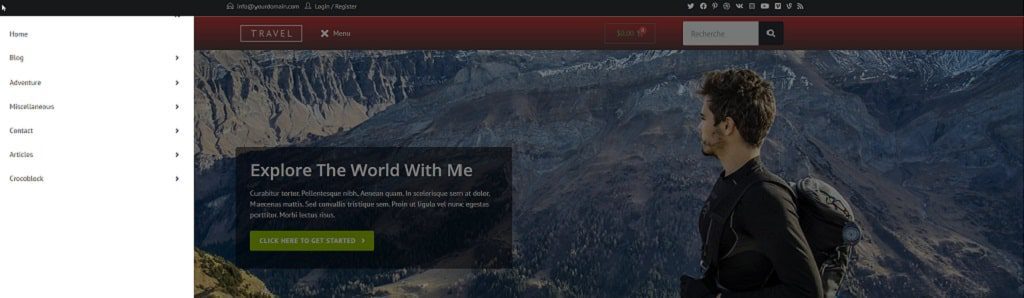
Créer un menu mobile avec Elementor et JetMenu
Pour l’instant notre menu est uniquement responsive, il va nous falloir donc créer sa version mobile. Là encore JetMenu va grandement nous faciliter les choses.
Pour commencer, on se rend sur le tableau de bord de WordPress puis sur -> JetPlugins Settings -> JetMenu -> General Settings et on active l’option Revamp.

On retourne ensuite sur notre template pour le modifier. Dans le panneau de paramétrage, on active l’option Mobile Device Render qui vient d’apparaître.
En activant cette option, votre menu va se transformer en menu mobile à partir d’un certain point de transition (breakpoint en anglais) qui correspond à une taille ou résolution d’écran. Je vous conseille de laisser le breakpoint par défaut (768px).
Il ne vous reste plus qu’à donner le style que vous souhaitez à votre menu mobile grâce à toutes les options de personnalisation disponibles avec ce widget.
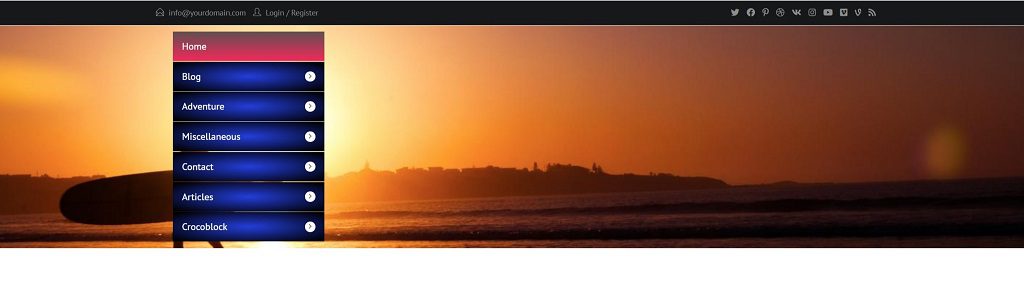
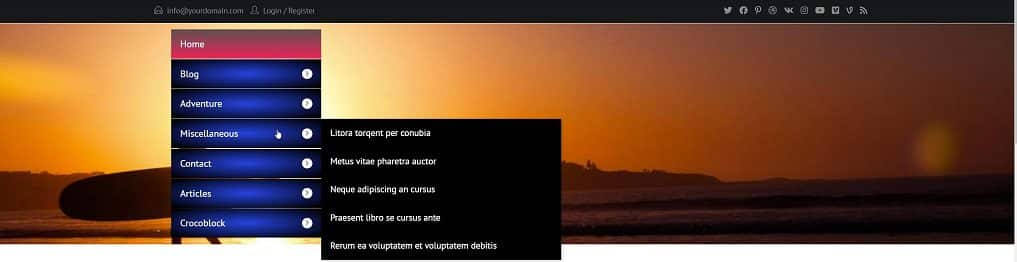
Créer un menu vertical avec Elementor et JetMenu
Pour créer un méga menu avec JetMenu et Elementor, la procédure est identique à celle utiliser pour créer un méga menu horizontal.
Attention ! Comme il ne peut y avoir deux menus au même endroit, il est indispensable de supprimer les conditions d’affichage du méga menu horizontal que nous avons créé précédemment.
Retourner sur votre template de méga menu, puis cliquez sur Modifier avec Elementor, cliquez sur la petite flèche à côté du bouton Mettre À jour -> Display Conditions -> sélectionnez EXCLUDE et Entire Site et cliquez sur Save & Close pour sauvegarder la modification des conditions d’affichage.
Comme pour le méga menu horizontal, on crée un nouveau template en se rendant sur le tableau de bord de WordPress puis sur Modèles -> Theme Builder -> Header -> Add New. On ferme la fenêtre sans sélectionner de template.
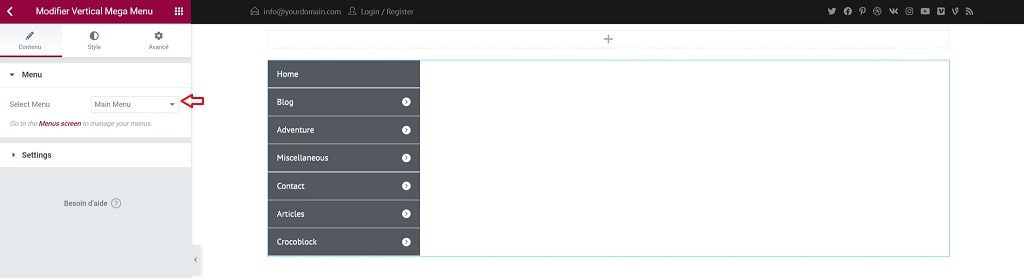
Une fois sur l’éditeur d’Elementor, on crée une colonne dans laquelle on glisse le widget Vertical Mega Menu.
Dans l’onglet Contenu du panneau de configuration du widget, on sélectionne Main menu dans Select Menu.
Cela fait apparaître le menu vertical avec tous les liens qui composent le menu principal.
Il ne nous reste plus qu’à le personnaliser avec toutes les options fournies par le widget.
Une fois la personnalisation terminée, on intègre ce nouveau menu de la même façon qu’avec le menu Horizontal qu’on a vu plus haut dans ce tutoriel.
Publiez -> Add Condition -> Include -> Entire Site -> Save & Close.
|
|
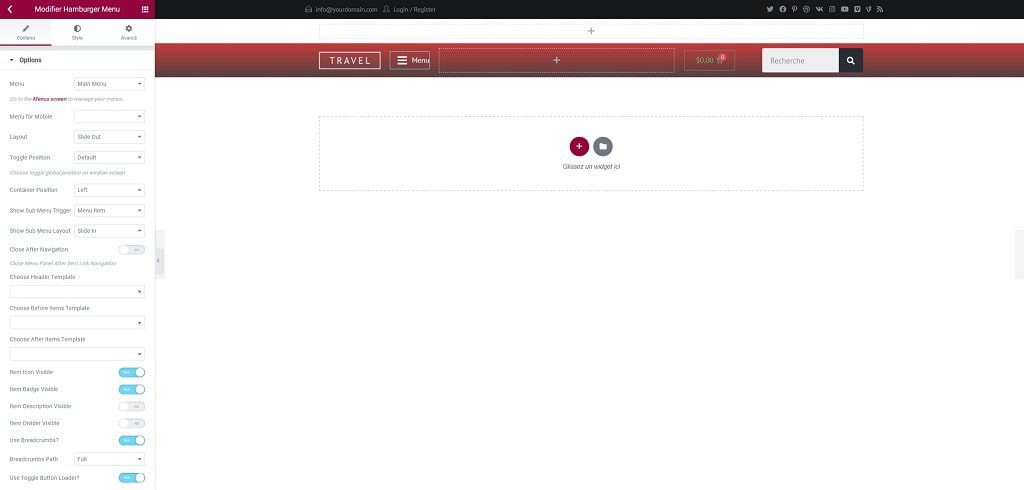
Créer un menu rétractable (hamburger) avec Elementor et JetMenu
On prend les mêmes et l’on recommence, mais cette fois-ci on va utiliser le Widget Hamburger menu.
Comme pour les menus précédents, ce widget intègre tous les paramètres nécessaires pour personnaliser votre menu dans les moindres détails.
Allez plus loin avec l’ajout du plugin JetElements de Crocoblock
Le plugin JetElements pour Elementor de Crocoblock, fournit 40 widgets supplémentaires de très grandes qualités que vous pourrez utiliser pour enrichir les pages de votre site et de votre menu.
- Rapport qualité-prix excellent.
- Possibilités infinies.
- Prise en main facile.
- Traduction partielle en français.
















































J’utilise jetmenu depuis un moment maintenant, il fonctionne bien et permet créer des menus sur mesure.